投稿日:
Google Adsenseの広告サイズの種類
アドセンスの広告ユニットは様々な大きさのものが用意されています。
自分のサイトに適したサイズを選ぶのはもちろんですが、Googleが推奨しているサイズのものを利用すると、単価が飛躍的にアップしますので、基本的にはGoogle推奨サイズの中から選択しましょう。
なぜ推奨サイズのものが単価が高いのかというと、メジャーなサイズは多くの広告主が出稿しているので、単価が高いものが多く存在することになります。 またアドセンスでは単価が高い順に入札されているので、普段見慣れないサイズのバナーは単価が低いことが多く手を出さないほうが賢明と言えます。
また、Google Adsenseでは「レスポンシブ」サイズという画面の大きさにあわせて、自動的に広告サイズが変わるものが登場しました。 これにより、PCでもモバイル(スマホ)でも、広告サイズを気にせずに最適なものが自動で表示されるようになっています。
当サイトで表示しているバナーサイズは、横幅が最大で500pxになるように調整して表示しています。 そのため、実際の500px以上のバナーのサイズはこれよりも大きくなります。 比率のみ確認してください。
Google推奨サイズ
728×90 ビッグバナー

「728×90 ビッグバナー」は主にサイトのヘッダー部分に利用されます。 ヘッダーの左側にサイトロゴを入れて、右側にビッグバナーを配置しているところが多く存在します。 私が以前作っていたサイトも、このパターンで、かなりクリック率は高いです。 ただしWordPressでこの配置にすると全然クリックされなくなりますので、デザインの相性があります。
336×280 レクタングル(大)

これが現在主流になっている広告サイズの「336×280 レクタングル(大)」です。 「300×250 レクタングル(中)」が表示される場合があります。 単価の高い方を優先して表示してくれるのでスペースが許すならば、レクタングル(大)のほうが良いでしょう。 ヘッダー周辺にあるとかなり邪魔なので、記事下が適しています。
320×100 ラージモバイルバナー

主にスマートフォン向けのサイトに利用します。 スマホ向けのファーストビューには「300×250 レクタングル(中)」を使ってはいけないことになっているので、「320×100 ラージモバイルバナー」を利用すると効果的です。 ただし、上部に配置した場合、読み込まれる前に本文までスクロールされることが多いので、あまりクリックされることはありません。
300×600 ラージスカイクレイパー

ド迫力の広告サイズです。 あまりにも専有面積が大きい為、記事中に掲載するには適していません。 サイドバナーに置いておくのが良いでしょう。 テキストだと沢山広告が表示されて鬱陶しい感じがしますが、イメージ広告だと凄みを感じます。 1ページにつき、「300×600 ラージスカイクレイパー」は1個しか掲載できません。 他の広告サイズと併用すれば3つまで可能です。
300×250 レクタングル

PC向けにも、スマホ向けにも使い勝手のよいサイズが「300×250 レクタングル」です。 記事下でも記事上でもサイドバーでもどこでも配置可能です。 ただし、スマホの場合ファーストビューで本文を押し下げる位置に配置することはできません。 最も広告数が多いのもこのサイズです。 これを貼っておけば間違いない鉄板サイズと言えるでしょう。 スマホの解像度が上がれば、「レクタングル(大) 336×280」のほうがメインになるかもしれません。
自動×自動 レスポンシブ

画面の大きさに合わせて自動的に最適な広告を表示してくれます。 パソコンでもスマートフォンでもタブレットPCでも、どんな媒体で見ても最適化されるので、幅広く利用可能です。 今後はこれが主流になるはずです。
次は、横長バナーの紹介です。
横長バナー
728×90 ビッグバナー

「Google推奨サイズ」参照。
320×100 ラージモバイルバナー

「Google推奨サイズ」参照。
970×250 Billboard

縮小してあります。 一般のサイトでは、こんなでかいバナーはなかなか使えません。 画面の1/5~1/3くらいを占めてしまいます。
970×90 ラージビッグバナー
![]()
縮小してあります。Billboardよりは使いやすいかもしれませんが、ちょっと長すぎます。 本文記事部分が970px以上ないと使えず、サイドバーと本文が結合されたヘッダー部分かフッター部分が有効です。
468×60 バナー広告

一昔前はこれがスタンダードな広告サイズでした。 その名も「バナー広告」、そのまんまです。 今はレクタングルに完全に主役の座を奪われました。 記事中に配置すれば、割とクリック率は高めです。 推奨サイズではないものの、このバナーを採用している広告主が多い為、収益率は上位になりやすいです。
320×50 モバイルバナー

スマホ向けの広告です。 現在は「320×100 ラージモバイルバナー」が出てきたので、こちらは使われなくなりつつあります。
234×60 ハーフバナー

「バナー広告 468×60」の半分のサイズなのでハーフバナーです。 サイドバーに並べて配置されることが多いです。 サイズ的には扱いやすいですが、ほとんど見かけなくなりました。
続いて縦長バナーです。
縦長バナー
300×600 ラージスカイクレイパー

「Google推奨サイズ」参照。
300×1050 ポートレート

GoogleAdsense画面には「縦」と表示されていますが、「ポートレート」という名称です。 あまりにも巨大すぎて、使い勝手は悪いです。 というか、一般サイトでこのサイズを設置しているところを見たことがありません。
160×600 ワイドスカイクレイパー

サイドバーに置いておくと使いやすいです。 コンテンツを囲むようにして配置するとクリック率が上がる傾向にあります。 単独で表示してもまったくクリックされないことが多いです。
120×600 スカイクレイパー

サイドバーの横幅が狭い場合は通常のスカイクレイパーを利用します。 3カラムのインデックスページなどの中央部の隙間に配置しているサイトも多々あります。 隙間を埋めるには使い勝手が良いサイズです。
120×240 縦長バナー

こちらはサイドバー向けになります。
長方形
336×280 レクタングル(大)

「Google推奨サイズ」参照。
300×250 レクタングル

「Google推奨サイズ」参照。
250×250 スクエア

このサイズだと、2枚、3枚並べても違和感がなくなりますが、並べるのはあまり推奨されていません。
200×200 スクエア(小)

これは意外と利用している方が多いサイズです。 サイドバーの隙間に丁度良いサイズだったりします。
180×150 レクタングル(小)

サイドバーの幅が狭い場合は利用されることがあります。
125×125 ボタン

こちらはあまり見かけません。
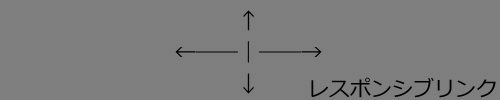
レスポンシブ
自動×自動 レスポンシブ

「Google推奨サイズ」参照。
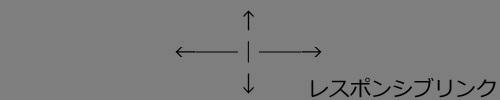
自動×自動 レスポンシブリンク

リンクユニット(テキスト広告)のレスポンシブ版です。 こちらは記事中に使いやすいと思いますが、「Googleの推奨サイズ」にはなっていません。
リンク広告
自動×自動 レスポンシブリンク

「レスポンシブ」参照。
728×15 横長(大)
![]()
上部のヘッダー周りに最適です。 設置場所によっては、誤クリックを誘発しやすくなるので注意が必要です。 リンクユニット自体が誤クリック以外ほとんどない悲しい存在になりつつありますが…。 そのため1クッション入れないと、報酬が入らない仕組みにしたのかもしれません。
468×15 横長(中)
![]()
上部ヘッダーまたは、記事下にも入るサイズです。
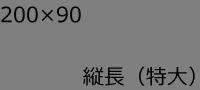
200×90 縦長(特大)

テキストリンクが3つほど表示されます。 サイドバーのカテゴリに並べておくとクリックされやすくなります。
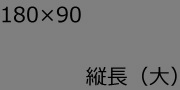
180×90 縦長(大)

「縦長(特大)」とほとんど変わりません。
160×90 縦長(中)

ワイドスカイクレイパーと同じ横幅なので合わせて使うこともできます。
120×90 縦長(小)

これらは隙間を埋めるサイズレベルです。
クリック率が高い配置を考える
Googleの広告は、「コンテンツ向け Adsenseユニット」(いわゆる通常のアドセンス広告)は3つまで+リンクユニットは3つまで、検索ボックスは2つまで利用できます。
強引に全部使う必要はありません。 リンクユニットはほとんどクリックされないので、(1回クリックされた後に、更にクリックされないと収益にならないため)、優先度は低いでしょう。
「300×600 ラージスカイクレイパー」、「300×1050 ポートレート」、「970×250 Billboard」、「750×200」、「580×400(地域限定)」、それに類するカスタムサイズ広告は1ページに複数表示させることができません。 1ページにつき、1つまでです。
WordPressの場合はクリック率が異常に低いので、稼ぎたい人は手打ちで好きなようにデザインするほうが稼げます。 WordPressですと、決められたテンプレート内に納めないといけないので、広告を重視することは難しいです。
配置パターン
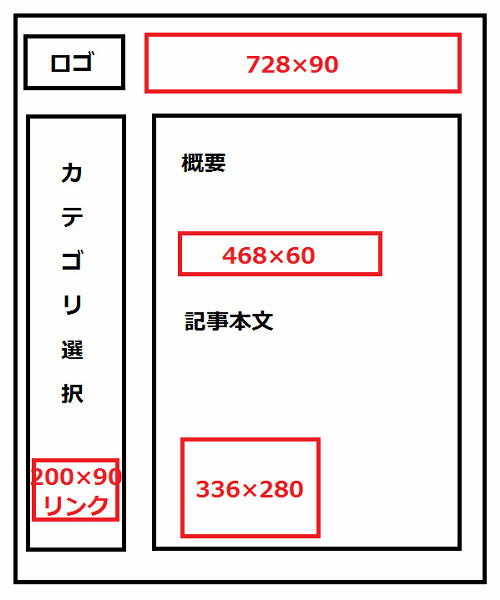
以前作成したサイト クリック率1~2%

こちらは、CMSを利用せずに、手打ちでデザインしていますが、クリック率は1~2%位ありました。 「336×280 レクタングル(大)」が最もクリック率が高く、次いで「468×60 バナー広告」、「728×90 ビッグバナー」の順です。
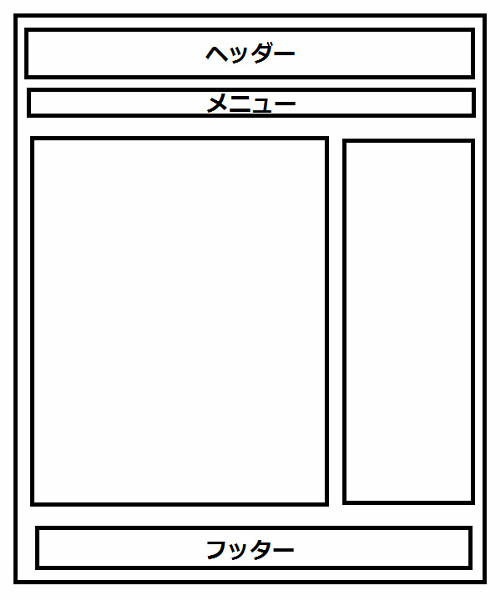
WordPress Simplicity デフォルトテンプレート

これが基本形ですが、配置していきます。
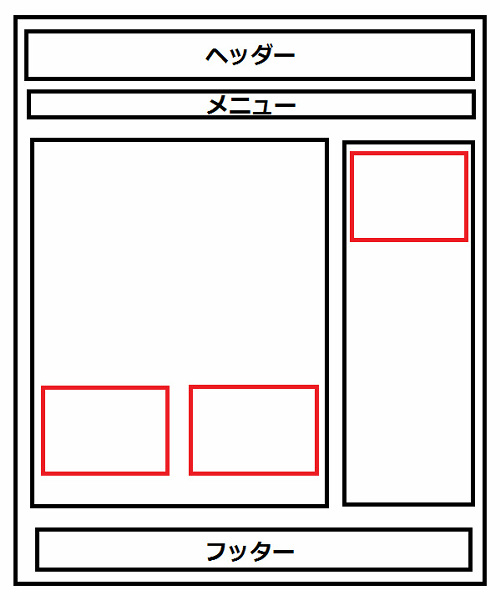
記事下ダブルレクタングル+サイドバー

記事下には336×280 レクタングル(大)を横並びに配置し、サイドバー上部にレクタングル(大)を配置します。 記事下の左側はクリック率が高く、右側はそれほど高くありませんでした。 サイドバーはまったくクリックされません。 楽天やAmazonなどの別のASPの広告を入れておく方が良いかもしれません。
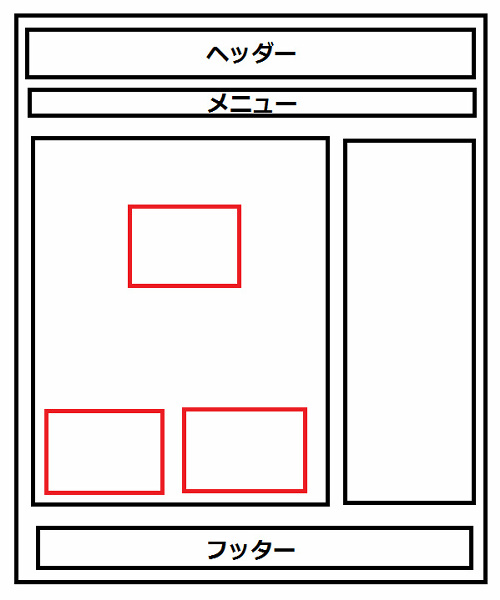
記事中レクタングル+記事下ダブルレクタングル

記事中に一つ入れることで、記事の序盤で飽きてしまう人(離脱)がクリックすることが多くなります。 一番クリックされるのが、記事中になることが多いのですが、飽きている証拠ともいえるので少し問題があります。
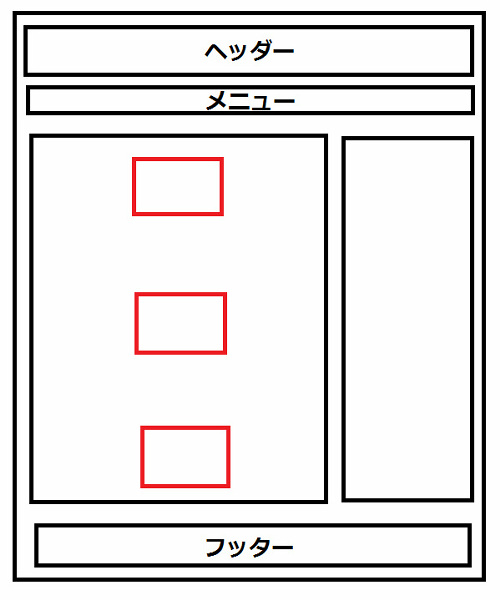
記事中レクタングル

記事内にまんべんなく、配置されています。 クリック率は非常に高いですが、ユーザービリティは悪いです。 誤クリックを誘発する可能性が高く、CPCは下がります。
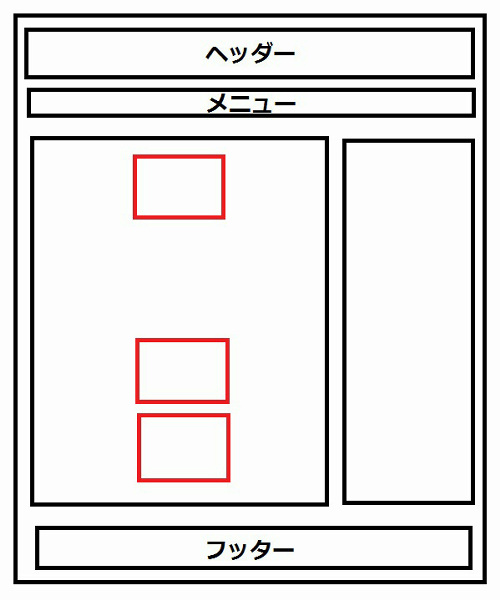
記事中レクタングル+記事下縦ダブルレクタングル

横ではなく、縦並びのレクタングルの配置パターンです。 WordPressの人気テーマ「Stringer」シリーズだと、記事の横幅が狭いので、この縦ダブルレクタングルが効果的です。 「Simplicity」で縦ダブルレクタングルを配置すると、記事の横幅が広すぎて、少々間抜けな感じになってしまいます。
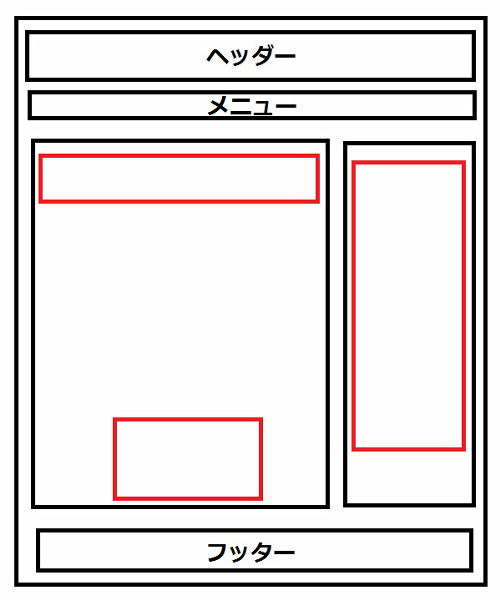
コの字型

コの字型に配置した例です。 メニュー下に「728×90 ビッグバナー」、サイドバーに「300×600 ワイドスカイクレイパー」、記事下に「336×280 レクタングル(大)」が配置されています。
WordPressのコの字型配置は隙間が多い為、クリック率は格段に下がりますが、一般的なHTMLサイトの場合、隙間なく配置するとクリック率はかなり高くなります。
ユーザビリティを考える
クリック率はコンテンツやデザインによって変わるので、どういう配置がクリック率が高いのか自分のサイトで試してみる必要があります。
クリック率が高い場合は、コンテンツが見られていないことが多いので、収入的には良くても、検索エンジンの評価は下がることが多くあります。 これらはGoogle Analiticsの離脱率や滞在時間、セッション時間などで調べることができます。 自分を除外する設定をしないと正しい数値は取れません。 Analiticsのデータは、あくまでも目安です。
また記事中に配置すると、検索エンジンからの評価が下がるという意見もあります。 これらは信憑性に乏しいので、実際のところどうかはわかりません。 同時に同じサイトを評価できないためです。 調査期間にズレが生じれば、広告のせいで評価が下がっているのかどうか断定できません。
閲覧者が記事をよく読んでいる場合は滞在時間も長いですが、記事に没頭しすぎて広告なんか目に入らないこともよくあります。 本来はこうあるべきなのでしょうが、悩ましいところです。
何を優先するかによって、配置は変わってきますが、長期的にみるならば、クリック率よりもユーザーが見やすいサイトにするほうが、良いと思います。